| Maintainer | Thomas Hallgren |
|---|---|
| Safe Haskell | None |
WebFudgets
Contents
Description
- data F hi ho
- runF :: F t t1 -> IO ()
- buttonF :: String -> F ButtonClick ButtonClick
- data ButtonClick = BtnClick
- buttonGroupF :: F t b -> F (Either ButtonClick t) (Either ButtonClick b)
- toggleButtonF :: String -> F Bool Bool
- checkboxF :: F Bool Bool
- selectF :: Eq alt => [(alt, String)] -> alt -> F alt alt
- stringDisplayF :: F String ho
- showF :: Show i => F i o
- readShowF :: (Show a, Read a) => F a a
- numberF :: (Show a, Read a, Num a) => F a a
- stringF :: F String String
- passwordF :: F String String
- canvasF :: (Int, Int) -> F (Picture ()) (MouseEvent, MouseData)
- imgF :: URL -> F URL o
- imgF' :: [Attribute] -> URL -> F URL o
- textF :: String -> F hi ho
- htmlF :: String -> F hi ho
- ahrefF :: URL -> F i o -> F i o
- h1F :: F hi ho -> F hi ho
- h2F :: F hi ho -> F hi ho
- h3F :: F hi ho -> F hi ho
- pF :: F hi ho -> F hi ho
- tableF :: Int -> F hi ho -> F hi ho
- divF :: F hi ho -> F hi ho
- boxF :: F hi ho -> F hi ho
- ulF :: F hi ho -> F hi ho
- liF :: F hi ho -> F hi ho
- preF :: F hi ho -> F hi ho
- withF :: F hi ho -> [Attribute] -> F hi ho
- (>+<) :: F t a -> F t1 b -> F (Either t t1) (Either a b)
- (>+) :: F hi ho -> F t t1 -> F hi ho
- (+<) :: F t t1 -> F hi ho -> F hi ho
- listF :: Eq a => [(a, F t b)] -> F (a, t) (a, b)
- (=<=) :: F t ho -> F hi t -> F hi ho
- (=>=) :: F hi t -> F t ho -> F hi ho
- loopLeftF :: F (Either a hi) (Either a ho) -> F hi ho
- loopThroughRightF :: F (Either a b) (Either c d) -> F c a -> F b d
- mapF :: (a -> ho) -> F a ho
- filterF :: (ho -> Bool) -> F ho ho
- mapMaybeF :: (a -> Maybe ho) -> F a ho
- concatMapF :: (i -> [o]) -> F i o
- stateF :: (a -> hi -> (a, ho)) -> a -> F hi ho
- idF :: F ho ho
- putF :: ho -> F hi ho -> F hi ho
- nullF :: F t ho
- concatF :: F [i] i
- timerF :: F (Maybe Interval) Tick
- data Tick = Tick
- addStyleLink :: MonadIO m => URL -> m ()
- documentHead :: Elem
- devicePixelRatio :: Int
- type URL = String
- data Attribute :: *
- (=:) :: AttrName -> AttrValue -> Attribute
- attr :: String -> AttrName
- style :: String -> AttrName
- prop :: String -> AttrName
- type AttrValue = String
- data MouseEvent :: *
- data MouseData :: * = MouseData {
- mouseCoords :: ~(Int, Int)
- mouseButton :: ~(Maybe MouseButton)
- mouseWheelDeltas :: ~(Double, Double, Double)
- data MouseButton :: *
- data Interval :: *
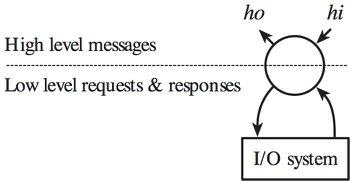
The Fudget type
F hi ho is the type of a fudget that
consumes an high-level input stream of values of type hi and
produces an high-level output stream of values of type ho.
It can also generate a number of user interface elements,
and can read input from and send output to those user interface elements.

Running a fudget
runF is typically used only once in the main function of a program.
It runs the fudget and adds any user interface elements it generates
to the documentBody of the web page.
User interface elements
buttonF :: String -> F ButtonClick ButtonClick #
data ButtonClick #
Constructors
| BtnClick |
Instances
| Eq ButtonClick # | |
| Read ButtonClick # | |
| Show ButtonClick # | |
buttonGroupF :: F t b -> F (Either ButtonClick t) (Either ButtonClick b) #
Creates a button with another fudget inside (which
should be something simple, e.g. an imgF or a stringDisplayF...),
<button>...</button>.
toggleButtonF :: String -> F Bool Bool #
A checkboxF with a label
A checkbox, <input type=checkbox>.
(Slightly buggy at the moment: sending in False does
not unckeck the checkbox.)
selectF :: Eq alt => [(alt, String)] -> alt -> F alt alt #
A menu of options, <select><option>...</option>...</select>
stringDisplayF :: F String ho #
An output-only element displaying text, <span>...</span>
stringDisplayF combined with show
passwordF :: F String String #
A string input/output field that shows **** instead of the actual
input, <input type="password">
canvasF :: (Int, Int) -> F (Picture ()) (MouseEvent, MouseData) #
Creates a canvas of given width and height. Use the Picture type
from Haste.Graphics.Canvas to draw things. The canvas outputs
MouseUp events (becase MouseUp seems to work for both the left and
the right mouse button, while Click only works for the left mouse
button).
An image, <img src="url" alt="">
You can change the image dynamically by sending in the URL of another
image.
imgF' :: [Attribute] -> URL -> F URL o #
An image with extra attributes, <img src="url" ...>.
You can change the image dynamically by sending in the URL of another
image.
Static content
Layout
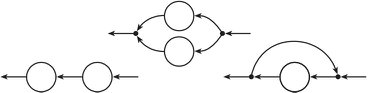
Fudget combinators

Parallel composition
(>+<) :: F t a -> F t1 b -> F (Either t t1) (Either a b) infixl 5 #
Tagged parallel composition. Messages to/from the left fudget are
tagged Left. Messages to/from the right fudget are tagged Right.
(>+) :: F hi ho -> F t t1 -> F hi ho infixl 5 #
Parallel composition where only the left fudget is connected. The right fudget is typically static content.
(+<) :: F t t1 -> F hi ho -> F hi ho infixl 5 #
Parallel composition where only the right fudget is connected. The left fudget is typically static content.
Serial composition
(=<=) :: F t ho -> F hi t -> F hi ho infixr 3 #
Right-to-left serial composition. The output stream of the right fudget
is connected to the input stream of the left fudget. This was
originally called >==< in Fudgets.
Loops
loopLeftF :: F (Either a hi) (Either a ho) -> F hi ho #
Creates a feedback loop. loopLeftF fud behaves as follows:
output from fud tagged Left will be sent back to
the input of fud. Output from fud tagged Right will be sent to the
output of loopLeftF fud. Input to loopLeftF fud will be tagged
Right and delivered to fud.
loopThroughRightF :: F (Either a b) (Either c d) -> F c a -> F b d #
loopThroughRightF master slave is similar to loopLeftF master, but
the loop goes through the slave fudget. (A better name might be
encapsulateF since all communication with the slave has to go via
the master, so the slave is encapsulated in this sense.)
Adding application specific functionality
Stateless
filterF :: (ho -> Bool) -> F ho ho #
Like filter for lists. Propagates values from the input stream to
the output stream if they pass a test.
concatMapF :: (i -> [o]) -> F i o #
Stateful
stateF :: (a -> hi -> (a, ho)) -> a -> F hi ho #
stateF is used to maintain an internal state.
Given a state transition function f and an initial state s,
stateF f s responds to input by applying f to it to update the
internal state and generate an output.
Stream processors
Timing
Haste extras
addStyleLink :: MonadIO m => URL -> m () #
Add a link to a style sheet to the document head,
<link rel="stylesheet" type="text/css" href="url">
documentHead :: Elem #
devicePixelRatio :: Int #
Re-exported from Haste
data MouseEvent :: * #
Instances
| Event MouseEvent | |
| type EventData MouseEvent | |
Constructors
| MouseData | |
Fields
| |
data MouseButton :: * #
Constructors
| MouseLeft | |
| MouseMiddle | |
| MouseRight |
Instances
| Enum MouseButton | |
| Eq MouseButton | |
| Show MouseButton | |
| FromAny MouseButton | |